Gonexa WebDoc
La solution Gonexa pour permettre d'envoyer votre document via un lien de consultation, récupérer la donnée saisie & obtenir une signature non certifiée
Configuration de base
La configuration initiale permet de donner l'accès aux utilisateurs à la solution ainsi que de permettre le fonctionnement de base
Nous allons parcourir 3 étapes pour y parvenir :
- Donnez l'accès aux utilisateurs et à vous même
- Parametrez l'expérience du signataire
- Ajouter la valeur de picklist "Webdoc" (Uniquement pour une installation du package avant le Juillet 2024)
Pré-requis
⚠️ Assurez vous de contacter le support si les licences ne sont pas actives pour votre environnement.
- Avoir installé et paramétré Gonexa Doc
- Avoir connecté votre environnement dans l'App Gonexa
- Avoir au minimum la version "Nice" du Package (Juillet 2024)
Donnez l'accès aux utilisateurs et à vous même
- Dans l'onglet "Administration Gonexa", cliquez sur l'Onglet "Sign"
- Cliquez sur "Administrateur" ou "Admin" en anglais
- Attribuer l'autorisation aux utilisateurs nécessaires et à vous même pour des utilisations d'aministrateur
- Faites de même pour la partie accès utilisateur

💡 Vous pouvez également modifier les profils des utilisateurs pour y ajouter les droits des permissions sets. Si vous optez pour cette solution n'oubliez pas d'accorder l'accès au champ Last Delivery Link dans l'objet Contact.
Paramétrez l'expérience du signataire
- Accédez via le lanceur d'application aux modèles d'e-mail standards de Salesforce
- Créez un nouveau modèle d'email en lui donnant un nom
- Sélectionnez un dossier public pour le stocker
- Définissez un objet et enregistrez
- L'élément essentiel à placer dans le modèle est le lien vers l'interface du signataire. Placez impérativement cette balise dans votre modèle : {{{Recipient.gnx__Last_delivery_link__c}}}
- Si vous souhaitez partir d'un modèle pré-conçus, copiez le modèle d'e-mail HTML Gonexa en cliquant sur le bouton ci-dessous
<head>
<title></title>
<style type="text/css">a.button {appearance: button;text-decoration: none;cursor: pointer;padding: 10px 20px !important;border-radius: 30px;background-color: #EAF5FF;color: #428AEF;}
</style>
</head>
<body style="height: auto; min-height: auto;">
<table align="center" bgcolor="#f9fafc" border="0" class="main-template" style="background-color: rgb(249, 250, 252);" width="100%">
<tbody>
<tr>
<td align="center">
<table border="0" class="templateContainer" style="max-width:590px!important; width: 590px;" width="590">
<tbody>
<tr>
<td align="center">
<table border="0" class="rnb-del-min-width" id="Layout_0" name="Layout_0" style="min-width:590px;" width="100%">
<tbody>
<tr>
<td align="center" class="rnb-del-min-width" style="min-width:590px;">
<table border="0" height="38" width="100%">
<tbody>
<tr>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td align="center">
<div style="background-color: rgb(255, 255, 255);">
<table border="0" class="rnb-del-min-width" id="Layout_10" name="Layout_10" style="min-width:590px;" width="100%">
<tbody>
<tr>
<td align="center" class="rnb-del-min-width" style="min-width:590px;">
<table bgcolor="#ffffff" border="0" class="rnb-container" style="background-color: rgb(255, 255, 255); border-radius: 0px; padding-left: 20px; padding-right: 20px; border-collapse: separate;" width="100%">
<tbody>
<tr>
<td height="20" style="font-size:1px; line-height:20px; mso-hide: all;"> </td>
</tr>
<tr>
<td class="rnb-container-padding" style="text-align: center;"><img alt="Logo-64x64" src="https://cdn.prod.website-files.com/6266bdee7bba3ff58801d972/6290f781b58fd1580bc14d15_Logo-long-x300px.png" style="max-width: 1489.53px; width: 212.995px; height: 47.9948px;" title="Logo-64x64" /></td>
</tr>
<tr>
<td height="20" style="font-size:1px; line-height:20px; mso-hide: all;"> </td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
<tr>
<td align="center">
<div style="background-color: rgb(255, 255, 255); border-radius: 0px;">
<table border="0" class="rnb-del-min-width" name="Layout_14" style="min-width:100%;" width="100%">
<tbody>
<tr>
<td align="center" class="rnb-del-min-width">
<table bgcolor="#ffffff" border="0" class="rnb-container" style="background-color: rgb(255, 255, 255); padding-left: 20px; padding-right: 20px; border-collapse: separate; border-radius: 0px; border-bottom: 0px none rgb(200, 200, 200);" width="100%">
<tbody>
<tr>
<td height="20" style="font-size:1px; line-height:20px; mso-hide: all;"> </td>
</tr>
<tr>
<td align="left" class="rnb-container-padding">
<table border="0" class="rnb-columns-container" width="100%">
<tbody>
<tr>
<th class="rnb-force-col" style="text-align: left; font-weight: normal; padding-right: 0px;">
<table align="left" border="0" class="rnb-col-1" width="100%">
<tbody>
<tr>
<td style="font-family: Arial, Helvetica, sans-serif, sans-serif; color: rgb(60, 72, 88);">
<div style="text-align: center;"><br />
<span style="font-size:22px;">Bonjour {{{Recipient.Name}}}</span><br />
Un document vous a été envoyé pour signature<br />
<br />
</div> <div class="align" style="text-align: center;"><a class="button" href="{{{Recipient.gnx__Last_delivery_link__c}}}">Vérifier et signer</a></div> <div style="font-size: 14px; text-align: center;">
<table align="center" border="0" class="rnb-col-1" width="550">
<tbody>
<tr>
<td>
<div style="text-align: center;"> </div> <table align="center" border="0" class="rnb-col-1" width="550">
<tbody>
<tr>
<td>
<table border="0" class="rnb-col-1" width="550">
</table> <div style="text-align: center;"><span style="color:#3c4858;"><span style="font-size:24px;"><span style="font-size:22px;">Merci pour votre confiance !</span></span></span><br />
-<br />
<br />
Toute l'équipe Gonexa</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
</tbody>
</table>
</th>
</tr>
<tr>
<th class="rnb-force-col" style="text-align: left; font-weight: normal; padding-right: 0px;"> </th>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
<tr>
<td align="center">
<table border="0" class="rnb-del-min-width" id="Layout_" name="Layout_" style="min-width:590px;" width="100%">
<tbody>
<tr>
<td align="center" class="rnb-del-min-width" style="min-width:590px;">
<table border="0" height="30" width="100%">
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td align="center">
<div style="background-color: rgb(249, 250, 252);"> </div>
</td>
</tr>
<tr>
<td align="center">
<div style="background-color: rgb(249, 250, 252);">
<table border="0" class="rnb-del-min-width rnb-tmpl-width" id="Layout_7" name="Layout_7" style="min-width:590px;" width="100%">
<tbody>
<tr>
<td align="center" class="rnb-del-min-width" style="min-width:590px;">
<table align="center" bgcolor="#f9fafc" border="0" style="padding-right: 20px; padding-left: 20px; background-color: rgb(249, 250, 252);" width="100%">
<tbody>
<tr>
<td height="20" style="font-size:1px; line-height:20px; mso-hide: all;"> </td>
</tr>
<tr>
<td style="font-size:14px; color:#888888; font-weight:normal; text-align:center; font-family:Arial,Helvetica,sans-serif;">
<div>© 2023 Gonexa</div>
</td>
</tr>
<tr>
<td height="20" style="font-size:1px; line-height:20px; mso-hide: all;"> </td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table><div id="" style="left: 812px; top: 1312px;"> </div><div id="" style="left: 812px; top: 1312px;"> </div><div id="" style="left: 1070px; top: 116px;"> </div><div id="" style="left: 1070px; top: 116px;"> </div>
</body>
</html>
- Il suffira ensuite de cliquer sur "Source" en haut à gauche de l'éditeur et de collez le code HTML que vous venez de copier.
- En cliquant à nouveau sur le bouton "Source" vous pouvez à présent visualiser le résultat
- Personnalisez comme bon vous semble le modèle avec votre logo et les informations nécessaires
- Connectez vous à votre compte sur l’App Gonexa : https://app.gonexa.fr/
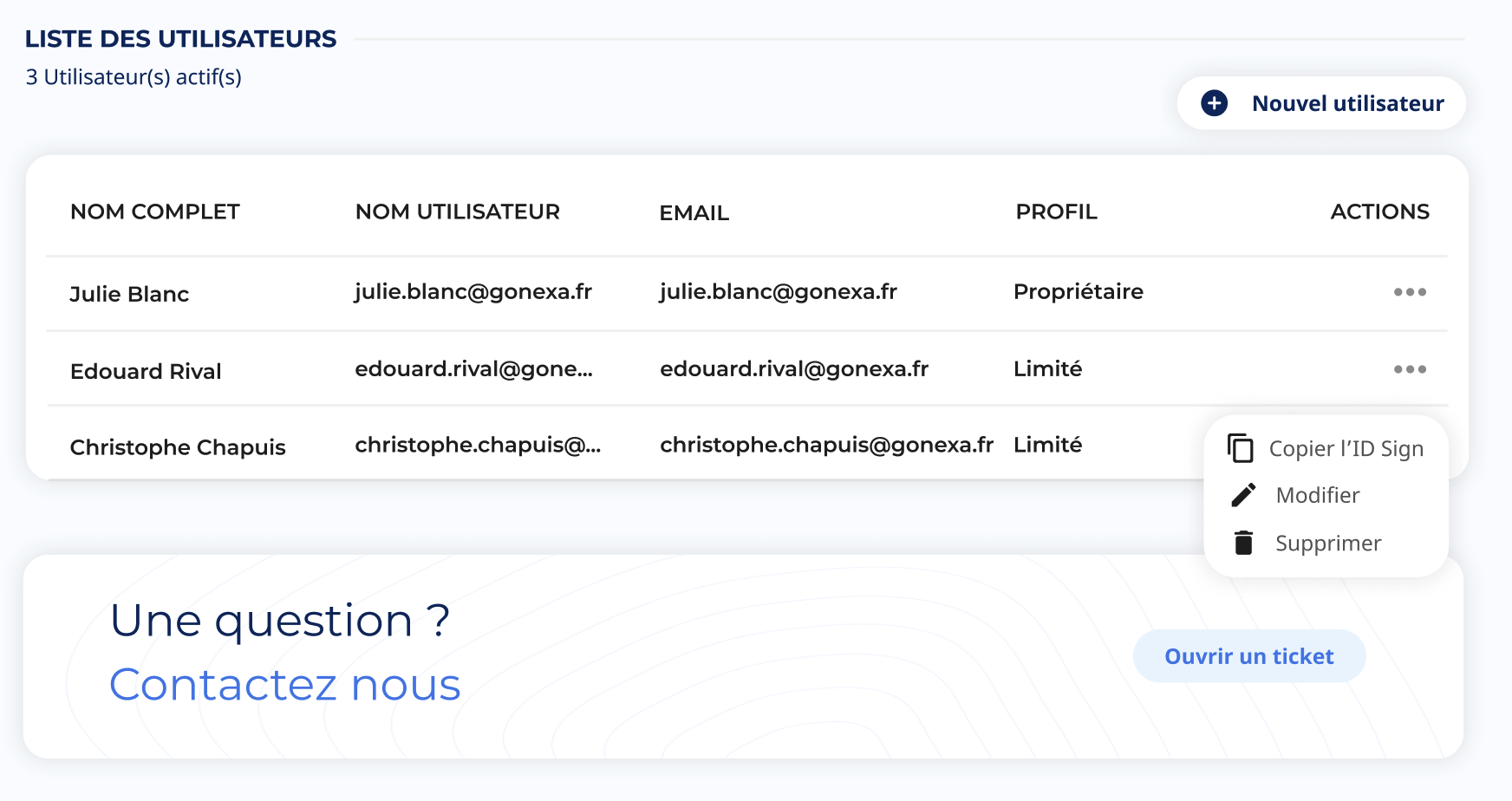
- Rendez vous dans la section “Profil & Utilisateurs”
- Dans la ligne de votre utilisateur, cliquez sur les 3 petits points, puis sur “Copier l’ID Sign” pour copier l’ID de l’utilisateur afin de le coller dans le paramètre personnalisée à l’étape suivante

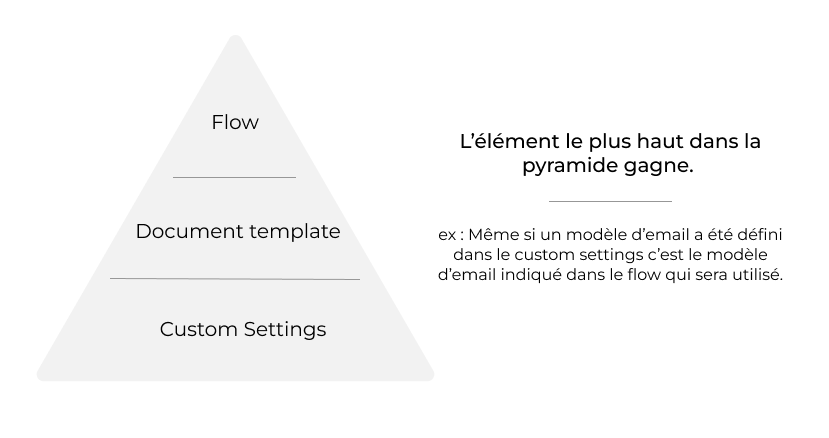
Veuillez prendre en compte la hiérarchie des paramétres suivante pour faire vos choix de configuration :

- Dans la recherche rapide de la configuration, cherchez "Paramètres personnalisés" ou "Custom setting"
- Dans la liste proposée, cliquez sur Gérer (Manage) pour la ligne "Gonexa Sign"
- Cliquez sur "Nouveau" (premier bouton) ou "Modifier" selon votre cas
Modèle d'E-mail par défaut :
ID Salesforce du modèle d'email utilisé pour les demandes de signature
Service de messagerie - Certifié :
Coller l'ID Sign de l’utilisateur récupéré précédemment dans l’App Gonexa
Durée de validité :
Nombre de jours avant que le lien de signature expire
OrgWideEmailAddress :
Renseignez l'adresse e-mail d'expéditeur [Facultatif]
Ajout de la valeur de picklist "WebDoc"
Cette partie est uniquement à faire si vous avez installé le package avant Juillet 2024 et que vous êtes entrain de faire une mise à jour vers la nouvelle version
- Allez dans la configuration Salesforce
- Dans le "Gestionnaire d'Objet", rendez vous sur l'objet "Document template" ou "Modèle de document"
- Dans la rubrique "Champs et relations", rendez vous sur le champ "Méthodes d'envoi possibles" ou "Available sending methods"
- Ajoutez une nouvelle valeur de Picklist "WebDoc"
- Sauvegardez
