Gonexa WebDoc
The Gonexa solution to allow you to send your document via a consultation link, retrieve the data entered & obtain a non-certified signature
Basic setup
The initial configuration makes it possible to give users access to the solution as well as to allow basic operation.
We are going to go through 3 steps to achieve this:
- Give users and yourself access
- Set up the signatory experience
- Add the “Webdoc” picklist value (Only for package installation before July 2024)
Prerequisites
⚠️ Be sure to contact support if the licenses are not active for your environment.
- Have installed and configured Gonexa Doc
- Have connected your environment in the Gonexa App
- Have at least the “Nice” version of the Package (July 2024)
Give users and yourself access
- In the “Gonexa Administration” tab, click on the “Sign” tab
- Click on “Administrator” or “Admin” in English
- Assign authorization to the necessary users and to yourself for administrator uses
- Do the same for the user access part

💡 You can also edit user profiles to add permission set rights. If you opt for this solution, remember to grant access to the Last Delivery Link field in the Contact object.
Set up the signatory experience
- Access standard Salesforce email templates via the app launcher
- Create a new email template by giving it a name
- Select a public folder to store
- Define an object and save
- The essential element to place in the template is the link to the signatory interface. It is imperative that you place this tag in your template: {{Recipient.gnx__last_delivery_link__c}}}
- If you want to start from a pre-designed template, copy the Gonexa HTML email template by clicking the button below
<head>
<title></title>
<style type="text/css">a.button {appearance: button; text-decoration: none; cursor: pointer; padding: 10px 20px! important; border-radius: 30px; background-color: #EAF5FF; color: #428AEF;}
</style>
</head>
<body style="height: auto; min-height: auto;">
<table align="center" bgcolor="#f9fafc" border="0" class="main-template" style="background-color: rgb(249, 250, 252);" width="100%">
<tbody>
<tr>
<td align="center">
<table border="0" class="templateContainer" style="max-width:590px!important; width: 590px;" width="590">
<tbody>
<tr>
<td align="center">
<table border="0" class="rnb-del-min-width" id="Layout_0" name="Layout_0" style="min-width:590px;" width="100%">
<tbody>
<tr>
<td align="center" class="rnb-del-min-width" style="min-width:590px;">
<table border="0" height="38" width="100%">
<tbody>
<tr>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td align="center">
<div style="background-color: rgb(255, 255, 255);">
<table border="0" class="rnb-del-min-width" id="Layout_10" name="Layout_10" style="min-width:590px;" width="100%">
<tbody>
<tr>
<td align="center" class="rnb-del-min-width" style="min-width:590px;">
<table bgcolor="#ffffff" border="0" class="rnb-container" style="background-color: rgb(255, 255, 255); border-radius: 0px; padding-left: 20px; padding-right: 20px; border-collapse: separate;" width="100%">
<tbody>
<tr>
<td height="20" style="font-size:1px; line-height:20px; mso-hide: all;"></td>
</tr>
<tr>
<td class="rnb-container-padding" style="text-align: center;"><img alt="Logo-64x64" src="https://cdn.prod.website-files.com/6266bdee7bba3ff58801d972/6290f781b58fd1580bc14d15_Logo-long-x300px.png" style="max-width: 1489.53px; width: 212.995px; height: 47.9948px;" title="Logo-64x64" /></td>
</tr>
<tr>
<td height="20" style="font-size:1px; line-height:20px; mso-hide: all;"></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
<tr>
<td align="center">
<div style="background-color: rgb(255, 255, 255); border-radius: 0px;">
<table border="0" class="rnb-del-min-width" name="Layout_14" style="min-width:100%;" width="100%">
<tbody>
<tr>
<td align="center" class="rnb-del-min-width">
<table bgcolor="#ffffff" border="0" class="rnb-container" style="background-color: rgb(255, 255, 255); padding-left: 20px; padding-right: 20px; border-collapse: separate; border-radius: 0px; border-bottom: 0px none rgb(200, 200, 200);" width="100%">
<tbody>
<tr>
<td height="20" style="font-size:1px; line-height:20px; mso-hide: all;"></td>
</tr>
<tr>
<td align="left" class="rnb-container-padding">
<table border="0" class="rnb-columns-container" width="100%">
<tbody>
<tr>
<th class="rnb-force-col" style="text-align: left; font-weight: normal; padding-right: 0px;">
<table align="left" border="0" class="rnb-col-1" width="100%">
<tbody>
<tr>
<td style="font-family: Arial, Helvetica, sans-serif, sans-serif; color: rgb(60, 72, 88);">
<div style="text-align: center;"><br />
<span style="font-size:22px;">Hello {{{Recipient.Name}}}</span> <br />
A document has been sent to you for signature <br />
<br />
</div><div class="align" style="text-align: center;"><a class="button" href="{{{Recipient.gnx__Last_delivery_link__c}}}">Verify and sign</a></div> <div style="font-size: 14px; text-align: center;">
<table align="center" border="0" class="rnb-col-1" width="550">
<tbody>
<tr>
<td>
<div style="text-align: center;"></div><table align="center" border="0" class="rnb-col-1" width="550">
<tbody>
<tr>
<td>
<table border="0" class="rnb-col-1" width="550">
</table><div style="text-align: center;"><span style="color:#3c4858;"><span style="font-size:24px;"><span style="font-size:22px;">Thanks for your trust! </span></span></span><br />
- <br />
<br />
The whole Gonexa team</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
</tbody>
</table>
</th>
</tr>
<tr>
<th class="rnb-force-col" style="text-align: left; font-weight: normal; padding-right: 0px;"></th>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
<tr>
<td align="center">
<table border="0" class="rnb-del-min-width" id="Layout_" name="Layout_" style="min-width:590px;" width="100%">
<tbody>
<tr>
<td align="center" class="rnb-del-min-width" style="min-width:590px;">
<table border="0" height="30" width="100%">
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td align="center">
<div style="background-color: rgb(249, 250, 252);"></div>
</td>
</tr>
<tr>
<td align="center">
<div style="background-color: rgb(249, 250, 252);">
<table border="0" class="rnb-del-min-width rnb-tmpl-width" id="Layout_7" name="Layout_7" style="min-width:590px;" width="100%">
<tbody>
<tr>
<td align="center" class="rnb-del-min-width" style="min-width:590px;">
<table align="center" bgcolor="#f9fafc" border="0" style="padding-right: 20px; padding-left: 20px; background-color: rgb(249, 250, 252);" width="100%">
<tbody>
<tr>
<td height="20" style="font-size:1px; line-height:20px; mso-hide: all;"></td>
</tr>
<tr>
<td style="font-size:14px; color:#888888; font-weight:normal; text-align:center; font-family:Arial,Helvetica,sans-serif;">
<div>© 2023 Gonexa</div>
</td>
</tr>
<tr>
<td height="20" style="font-size:1px; line-height:20px; mso-hide: all;"></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table><div id="" style="left: 812px; top: 1312px;"><div id="" style="left: 812px; top: 1312px;"><div id="" style="left: 1070px; top: 116px;"><div id="" style="left: 1070px; top: 116px;"></div></div></div></div>
</body>
</html>
- Then simply click on “Source” at the top left of the editor and paste the HTML code you just copied.
- By clicking on the “Source” button again you can now visualize the result
- Personalize the template as you see fit with your logo and the necessary information
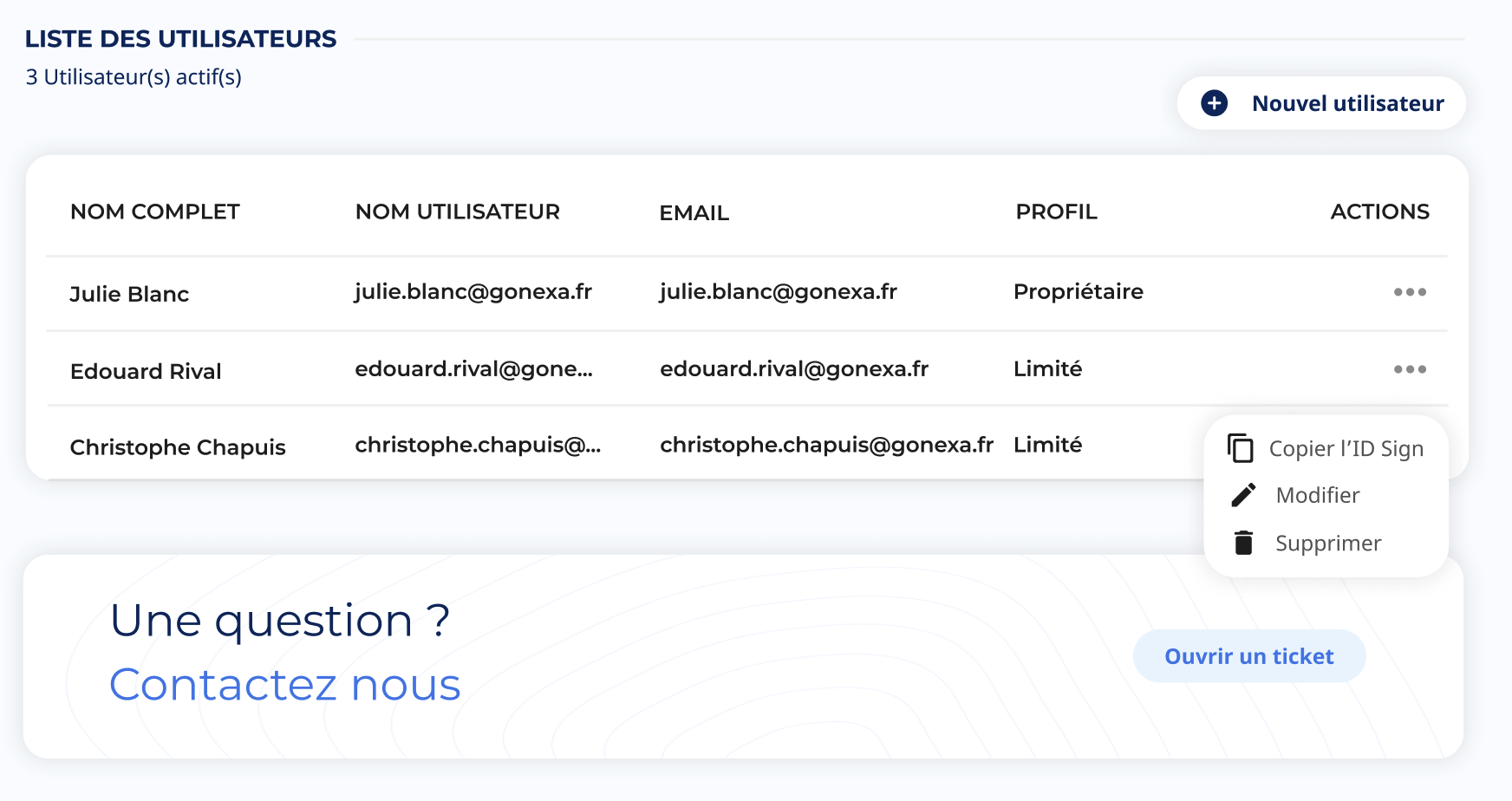
- Log in to your account on the Gonexa App: https://app.gonexa.fr/
- Go to the “Profile & Users” section
- In your user's line, click on the 3 dots, then on “Copy Sign ID” to copy the user ID in order to paste it into the custom setting in the next step

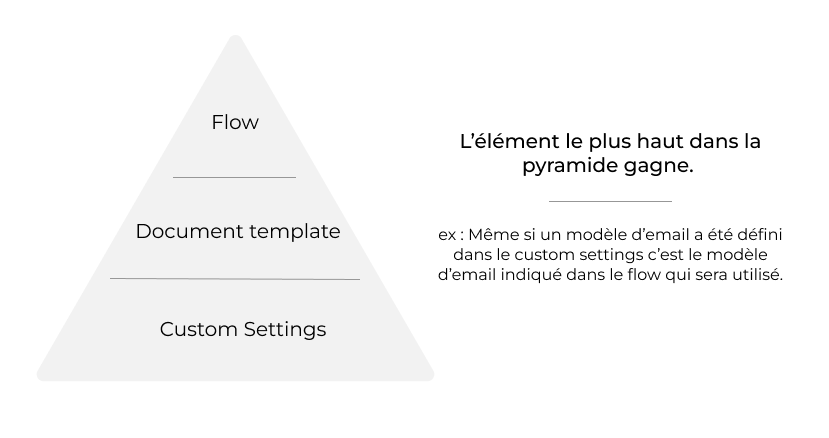
Please take into account the hierarchy of parameters next to make your configuration choices:

- In the quick configuration search, look for “Custom Settings” or “Custom Setting”
- In the proposed list, click on Manage for the “Gonexa Sign” line
- Click on “New” (first button) or “Edit” depending on your case
Default email template:
Salesforce ID of the email template used for signature requests
Courier service - Certified:
Paste the user ID Sign retrieved previously into the Gonexa App
Validity period:
Number of days before the signature link expires
OrgWideEmailAddress:
Enter sender email address [Optional]
Addition of the “WebDoc” picklist value
This part is only to be done if you installed the package before July 2024 and are in the process of updating to the new version.
- Go to Salesforce Setup
- In the “Object Manager”, go to the “Document template” or “Document template” object
- In the “Fields and relationships” section, go to the “Available sending methods” field
- Add a new “WebDoc” Picklist value
- Save
