Formation Initiale
La solution Gonexa Sign permet d'envoyer en signature électronique sans sortir de l'environnement Salesforce
Configuration de base
Cette première étape vous guidera dans les étapes d'installation de notre solution de signature éléctronique.
Nous allons parcourir 2 étapes pour y parvenir :
- Donner l'accès aux utilisateurs et à vous même
- Le paramétrage de l'expérience de signature
Pré-requis
💡 Assurez-vous de contacter le support si les licences ne sont pas active pour votre environnement
- Avoir installé et paramétré Gonexa Doc
- Télécharger la dernière version du package, disponible depuis l'AppExchange
- Avoir connecté votre environnement dans l'App Gonexa
Donnez l'accès aux utilisateurs et à vous même
- Dans l'onglet "Administration Gonexa", cliquez sur l'Onglet "Sign"
- Cliquez sur "Administrateur" ou "Admin" en anglais
- Attribuer l'autorisation aux utilisateurs nécessaires et à vous même pour des utilisations d'aministrateur
- Faites de même pour la partie accès utilisateur

💡 Vous pouvez également modifier les profils des utilisateurs pour y ajouter les droits des permissions sets. Si vous optez pour cette solution n'oubliez pas d'accorder l'accès au champ Last Delivery Link dans l'objet Contact.
Paramétrez l'expérience du signataire
- Accédez via le lanceur d'application aux modèles d'e-mail standards de Salesforce
- Créez un nouveau modèle d'email en lui donnant un nom
- Sélectionnez un dossier public pour le stocker
- Définissez un objet et enregistrez
- L'élément essentiel à placer dans le modèle est le lien vers l'interface du signataire. Placez impérativement cette balise dans votre modèle : {{{Recipient.gnx__Last_delivery_link__c}}}
- Si vous souhaitez partir d'un modèle préconçu, copiez le modèle d'e-mail HTML Gonexa en cliquant sur le bouton ci-dessous
<head>
<title></title>
<style type="text/css">a.button {appearance: button;text-decoration: none;cursor: pointer;padding: 10px 20px !important;border-radius: 30px;background-color: #EAF5FF;color: #428AEF;}
</style>
</head>
<body style="height: auto; min-height: auto;">
<table align="center" bgcolor="#f9fafc" border="0" class="main-template" style="background-color: rgb(249, 250, 252);" width="100%">
<tbody>
<tr>
<td align="center">
<table border="0" class="templateContainer" style="max-width:590px!important; width: 590px;" width="590">
<tbody>
<tr>
<td align="center">
<table border="0" class="rnb-del-min-width" id="Layout_0" name="Layout_0" style="min-width:590px;" width="100%">
<tbody>
<tr>
<td align="center" class="rnb-del-min-width" style="min-width:590px;">
<table border="0" height="38" width="100%">
<tbody>
<tr>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td align="center">
<div style="background-color: rgb(255, 255, 255);">
<table border="0" class="rnb-del-min-width" id="Layout_10" name="Layout_10" style="min-width:590px;" width="100%">
<tbody>
<tr>
<td align="center" class="rnb-del-min-width" style="min-width:590px;">
<table bgcolor="#ffffff" border="0" class="rnb-container" style="background-color: rgb(255, 255, 255); border-radius: 0px; padding-left: 20px; padding-right: 20px; border-collapse: separate;" width="100%">
<tbody>
<tr>
<td height="20" style="font-size:1px; line-height:20px; mso-hide: all;"> </td>
</tr>
<tr>
<td class="rnb-container-padding" style="text-align: center;"><img alt="Logo-64x64" src="https://cdn.prod.website-files.com/6266bdee7bba3ff58801d972/6290f781b58fd1580bc14d15_Logo-long-x300px.png" style="max-width: 1489.53px; width: 212.995px; height: 47.9948px;" title="Logo-64x64" /></td>
</tr>
<tr>
<td height="20" style="font-size:1px; line-height:20px; mso-hide: all;"> </td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
<tr>
<td align="center">
<div style="background-color: rgb(255, 255, 255); border-radius: 0px;">
<table border="0" class="rnb-del-min-width" name="Layout_14" style="min-width:100%;" width="100%">
<tbody>
<tr>
<td align="center" class="rnb-del-min-width">
<table bgcolor="#ffffff" border="0" class="rnb-container" style="background-color: rgb(255, 255, 255); padding-left: 20px; padding-right: 20px; border-collapse: separate; border-radius: 0px; border-bottom: 0px none rgb(200, 200, 200);" width="100%">
<tbody>
<tr>
<td height="20" style="font-size:1px; line-height:20px; mso-hide: all;"> </td>
</tr>
<tr>
<td align="left" class="rnb-container-padding">
<table border="0" class="rnb-columns-container" width="100%">
<tbody>
<tr>
<th class="rnb-force-col" style="text-align: left; font-weight: normal; padding-right: 0px;">
<table align="left" border="0" class="rnb-col-1" width="100%">
<tbody>
<tr>
<td style="font-family: Arial, Helvetica, sans-serif, sans-serif; color: rgb(60, 72, 88);">
<div style="text-align: center;"><br />
<span style="font-size:22px;">Bonjour {{{Recipient.Name}}}</span><br />
Un document vous a été envoyé pour signature<br />
<br />
</div> <div class="align" style="text-align: center;"><a class="button" href="{{{Recipient.gnx__Last_delivery_link__c}}}">Vérifier et signer</a></div> <div style="font-size: 14px; text-align: center;">
<table align="center" border="0" class="rnb-col-1" width="550">
<tbody>
<tr>
<td>
<div style="text-align: center;"> </div> <table align="center" border="0" class="rnb-col-1" width="550">
<tbody>
<tr>
<td>
<table border="0" class="rnb-col-1" width="550">
</table> <div style="text-align: center;"><span style="color:#3c4858;"><span style="font-size:24px;"><span style="font-size:22px;">Merci pour votre confiance !</span></span></span><br />
-<br />
<br />
Toute l'équipe Gonexa</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
</tbody>
</table>
</th>
</tr>
<tr>
<th class="rnb-force-col" style="text-align: left; font-weight: normal; padding-right: 0px;"> </th>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
<tr>
<td align="center">
<table border="0" class="rnb-del-min-width" id="Layout_" name="Layout_" style="min-width:590px;" width="100%">
<tbody>
<tr>
<td align="center" class="rnb-del-min-width" style="min-width:590px;">
<table border="0" height="30" width="100%">
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td align="center">
<div style="background-color: rgb(249, 250, 252);"> </div>
</td>
</tr>
<tr>
<td align="center">
<div style="background-color: rgb(249, 250, 252);">
<table border="0" class="rnb-del-min-width rnb-tmpl-width" id="Layout_7" name="Layout_7" style="min-width:590px;" width="100%">
<tbody>
<tr>
<td align="center" class="rnb-del-min-width" style="min-width:590px;">
<table align="center" bgcolor="#f9fafc" border="0" style="padding-right: 20px; padding-left: 20px; background-color: rgb(249, 250, 252);" width="100%">
<tbody>
<tr>
<td height="20" style="font-size:1px; line-height:20px; mso-hide: all;"> </td>
</tr>
<tr>
<td style="font-size:14px; color:#888888; font-weight:normal; text-align:center; font-family:Arial,Helvetica,sans-serif;">
<div>© 2023 Gonexa</div>
</td>
</tr>
<tr>
<td height="20" style="font-size:1px; line-height:20px; mso-hide: all;"> </td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table><div id="" style="left: 812px; top: 1312px;"> </div><div id="" style="left: 812px; top: 1312px;"> </div><div id="" style="left: 1070px; top: 116px;"> </div><div id="" style="left: 1070px; top: 116px;"> </div>
</body>
</html>
- Il suffira ensuite de cliquer sur "Source" en haut à gauche de l'éditeur et de collez le code HTML que vous venez de copier.
- En cliquant à nouveau sur le bouton "Source" vous pouvez à présent visualiser le résultat
- Personnalisez comme bon vous semble le modèle avec votre logo et les informations nécessaires
- Connectez vous à votre compte sur l’App Gonexa : https://app.gonexa.fr/
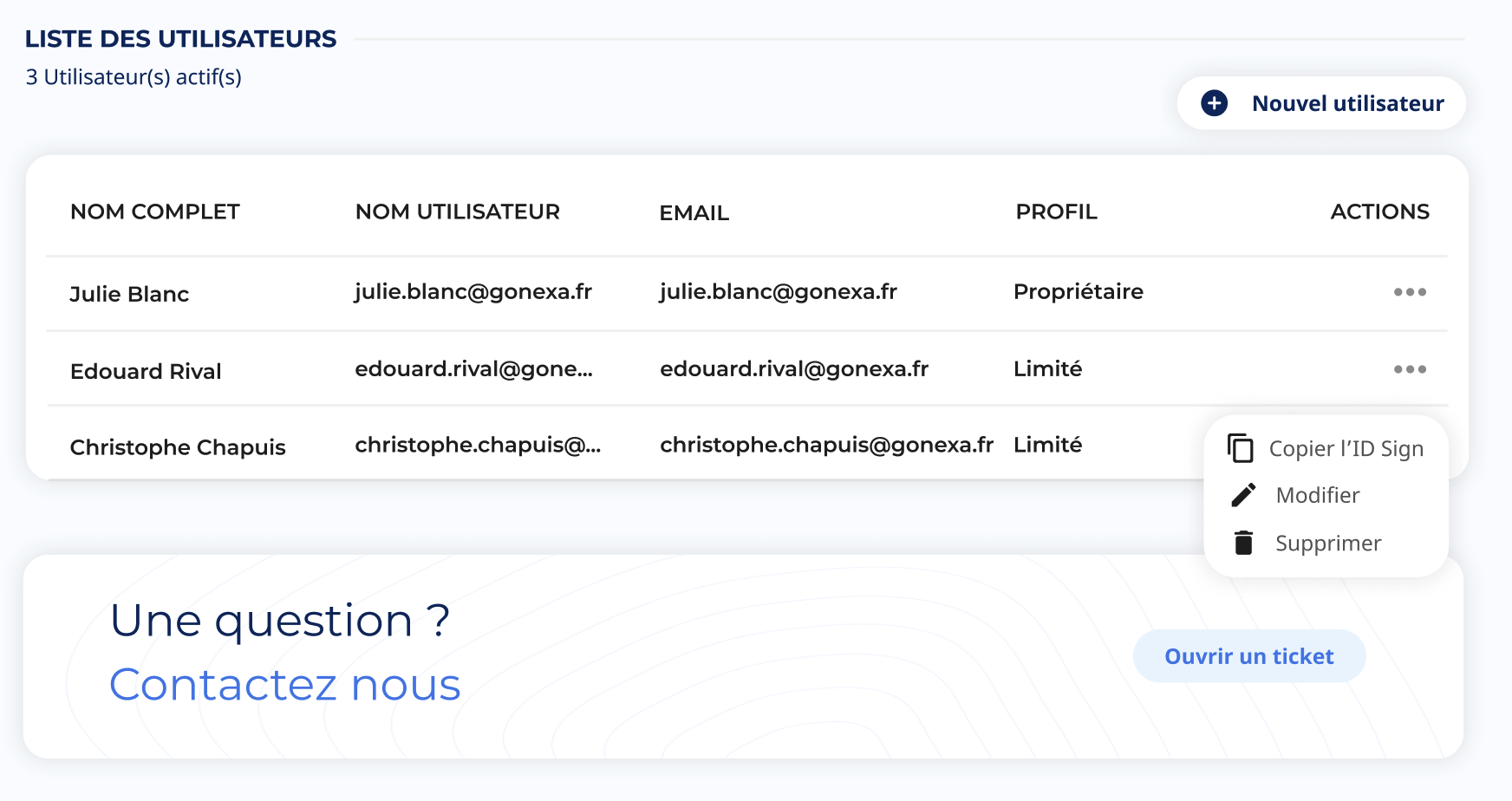
- Rendez vous dans la section “Profil & Utilisateurs”
- Dans la ligne de votre utilisateur, cliquez sur les 3 petits points, puis sur “Copier l’ID Sign” pour copier l’ID de l’utilisateur afin de le coller dans le paramètre personnalisée à l’étape suivante

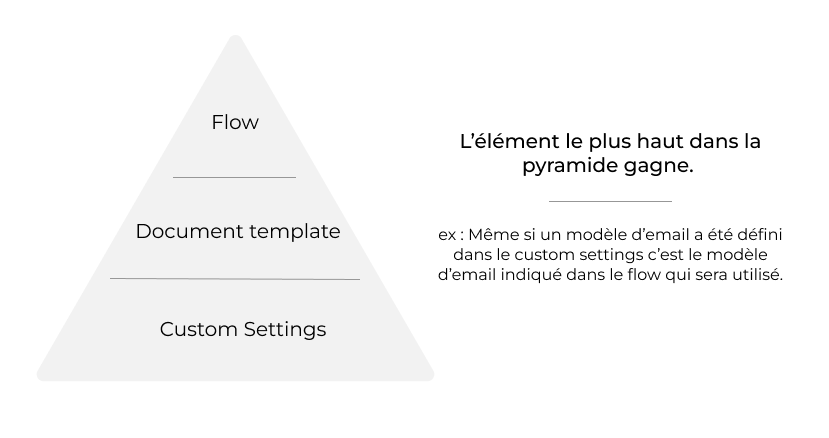
Veuillez prendre en compte la hiérarchie des paramétres suivante pour faire vos choix de configuration :

- Dans la recherche rapide de la configuration, cherchez "Paramètres personnalisés" ou "Custom setting"
- Dans la liste proposée, cliquez sur Gérer (Manage) pour la ligne "Gonexa Sign"
- Cliquez sur "Nouveau" (premier bouton) ou "Modifier" selon votre cas
Image de marque :
Contactez le support pour personnaliser l'interface de signature. [Facultatif]
Modèle d'E-mail par défaut :
ID Salesforce du modèle d'email utilisé pour les demandes de signature
ID Sign de l'App :
Coller l'ID Sign de l’utilisateur récupéré précédemment dans l’App Gonexa
Champ Téléphone :
Nom API du champ téléphone sur le Contact [MobilePhone si laissé vide]
Double authentification :
4 choix possibles : "SMS by default", "SMS", "Email" ou "No MFA"
Durée de validité :
Nombre de jours avant que le lien de signature expire
OrgWideEmailAddress :
Renseignez l'adresse e-mail d'expéditeur [Facultatif]
💡 Veillez à avoir paramétré une adresse e-mail d'organisation et de l'avoir confirmé par e-mail au préalable.
Modèle d’E-mail du suiveur :
ID Salesforce du modèle d'email utilisé pour les suiveurs [Facultatif]
Autoriser le signataire à refuser la signature :
Cochez la case si vous souhaitez autoriser les signataires à refuser de signer [Facultatif]

- Rendez vous sur le document généré avec Gonexa Doc.
- Modifiez la présentation de page lightning en cliquant sur "Modifier la page" en cliquant sur gd
- Cherchez le composant personnalisé "Gonexa Sign - Send for Signature"
- Glissez Déposez le composant à l'endroit de la page souhaité.
- Enregistrez & activez la page pour les profils ou applications souhaités.
💡 Le composant ne sera pas visible si aucun destinataire n'est configuré dans le modèle de document.
Pour aller plus loin
Accédez à notre org de flux d'exemple pour vous ispirer. Retrouvez les cas d'usages les plus utilisés par nos clients.
- Adresse : login.salesforce.com
- Identifiat : tester@gonexa.fr
- Mot de passe : Gonexa01

